-
The number of dimensions of an image is the number of pieces of information required to identify each pixel
-
In ImageJ, images with more than 2 dimensions are stored in a stack or hyperstack
Dimensions
Identifying dimensions
The idea of image dimensions is straightforward: the number of dimensions is the number of pieces of information you need to know to identify individual pixels.
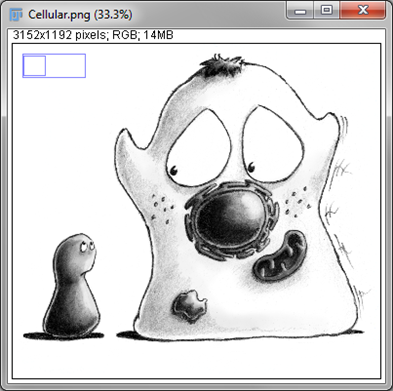
For example, in the most familiar 2D images, you can uniquely identify a pixel by knowing its x and y spatial coordinates. But if you needed to know x and y coordinates, a z-slice number, a color channel and a time point then you would be working with 5D data (Figure 1). You could throw away one of these dimensions – any one at all – and get a 4D image, and keep going until you have a single pixel remaining: a 0D image. Throw away that, and you no longer have an image.
In principle, therefore, 2D images do not need to have x and y dimensions. The dimensions could be x and z, or y and time, for example. But while we may play around with the identity of dimensions, the important fact remains: an nD image requires n pieces of information to identify each pixel.
Stacks & Hyperstacks
In the beginning there were 2D images. Then ImageJ supported stacks, which allowed an extra dimension that could either include different time points or z-slices – but not both. Nowadays, hyperstacks are the more flexible derivative of stacks, and can (currently) store up to 5 dimensions without getting them confused.
Navigating dimensions
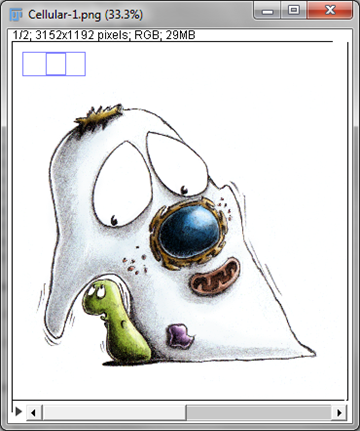
With a stack or hyperstack, only a single 2D slice is 'active' at any one time. Extra sliders at the bottom of the image window are used to change which slice this is (Figure 2). In the case of multichannel images, any changes to lookup tables are only made to slices of the currently-active channel.
Correcting dimensions
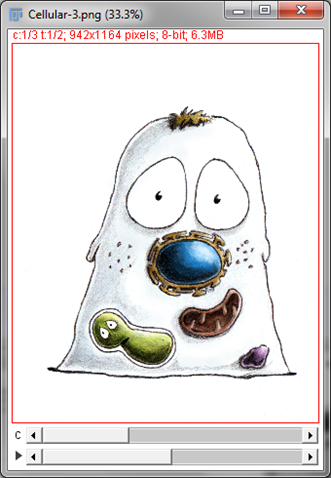
The dimensions of an image can be seen in the top entries of . Occasionally these can be incorrect: perhaps different z-slices were wrongly interpreted as time points when a file was opened, or the presence of multiple channels was not spotted. This can affect not only the display, but also some processing or measurements. Fortunately, dimensions can be corrected manually using the command – provided you know, or can work out, the right values.
Presenting dimensions
To the computer, an image is stored as a lot of pixel values, irrespective of the number of dimensions it should have. However, as the number of dimensions increases, providing a useful representation of all the values at once becomes tricky. The z dimension is most troublesome of all, because there are are relatively natural choices for channels and time points (i.e. to use different colors and to show a movie), so we will concentrate on it.
Viewing angles: your data in a box
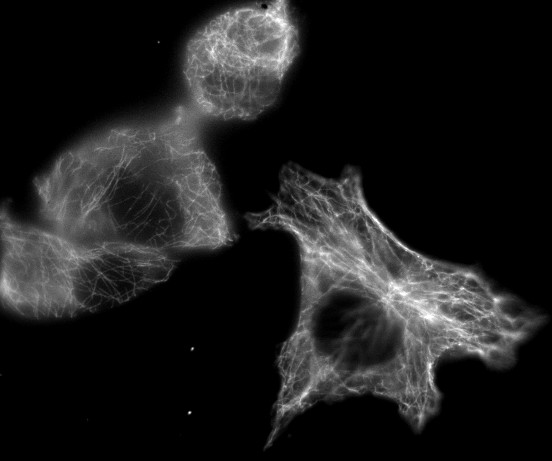
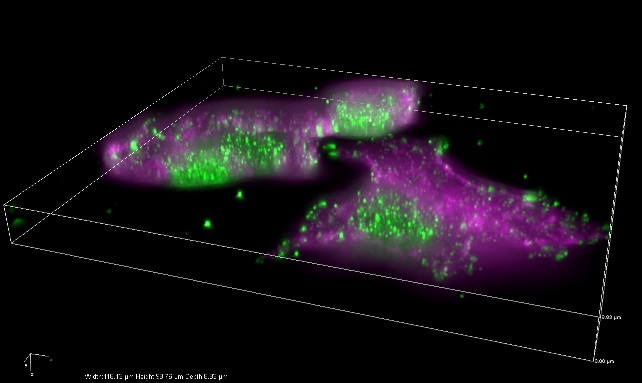
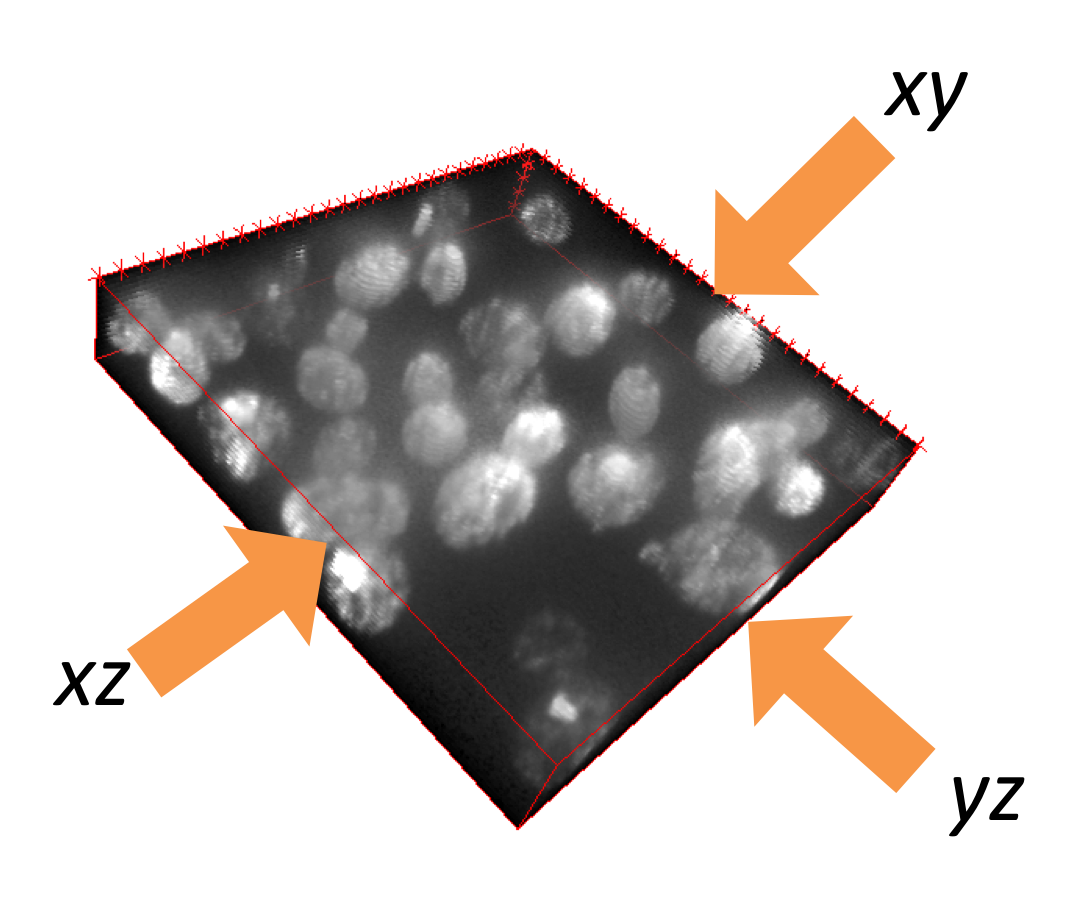
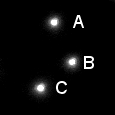
It is helpful to consider the pixels of 3D data as being densely packed into a transparent box that could be viewed from different angles (Figure 3A). Visualizations like this can be made with . They are particularly good for generating attractive figures or impressive movies, but details can be hard to interpret because they are influenced by perspective and which pixels overlap from our current viewing angle.
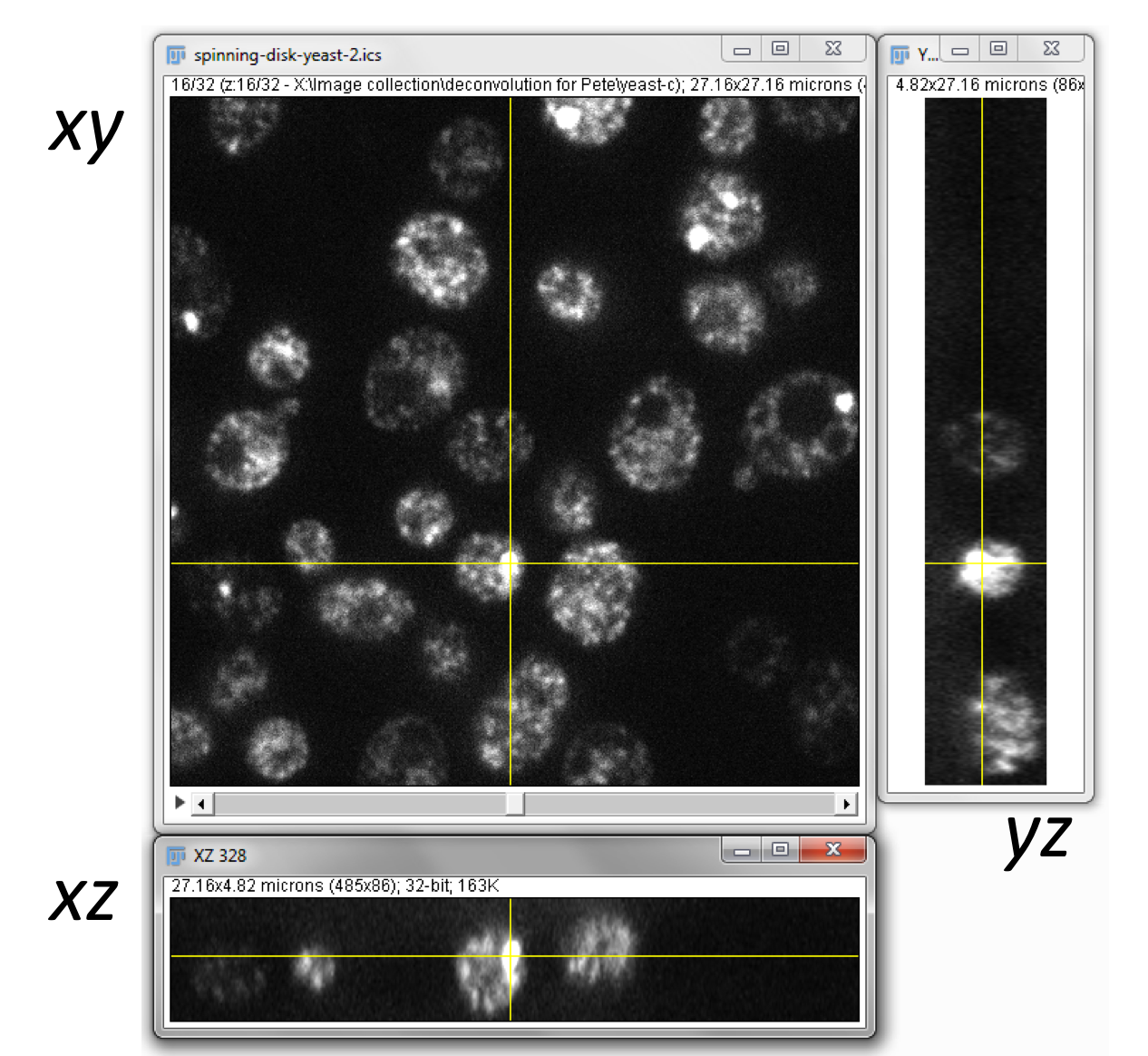
To systematically explore data, therefore, it is usually preferable to look inside the box by generating 2D images from only 3 angles: from above (xy) and from two remaining sides (xz and yz). These 3 viewpoints are orthogonal (i.e. they are oriented at 90 to one another), and the command makes this easy. It opens up 2 extra windows, so that when you click at any point on the original xy view, you are shown cross-sections through that point from each direction.
Reslicing
The Orthogonal Views command really only gives you a temporary look at
the data from different angles, but you do not have full control over
the extra views: you have limited influence over the brightness and
contrast, for example, and all your clicks on the images get intercepted
to update the display, which means you cannot draw regions of interest.
If you instead want to rotate the entire stack so that you can browse through what are effectively xz or yz slices and do whatever you want to them, the command you need is .
Z-projections
Another extremely useful way to collapse the data from 3 dimensions into 2 is to use a z-projection. The basic idea is of taking all the pixels in a stack that have the same x and y coordinate, applying some operation to them, and putting the result of that operation into a new 2D image at the same x and y position.
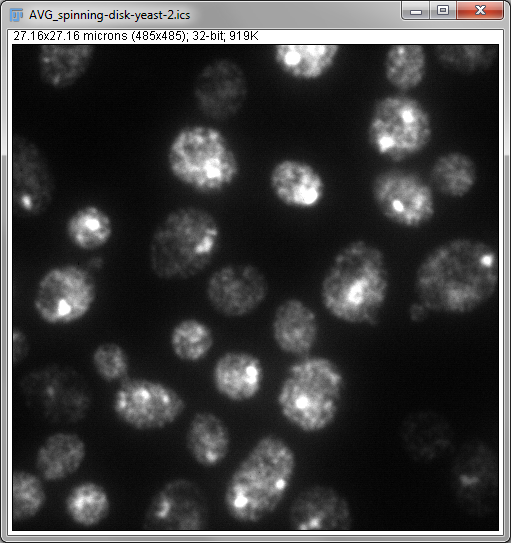
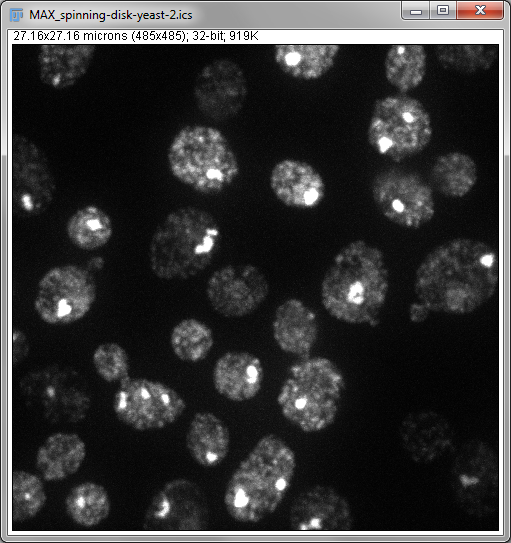
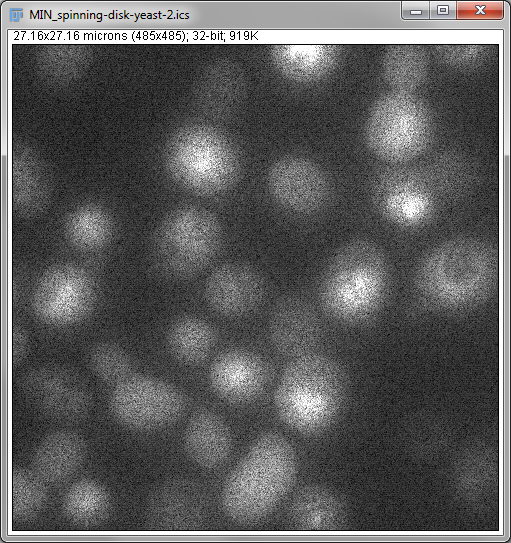
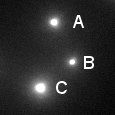
Two important operations in fluorescence imaging are to add all the pixels with the same xy coordinates (a sum projection), or to compare the pixels and select only the largest values (a maximum projection), both implemented under . The advantage of the first is that every pixel value has an influence on the result: which is good if you plan to measure intensities in the projection image (although quantitative analysis of projections can be somewhat dangerous, e.g. if intensity measurements are compared between projections made from stacks with different numbers of slices). The advantage of the second is that it tends to give a nice and sharp looking image, since structures are at their brightest in the planes where they are in focus (Figure 4B). Naturally, you could make a minimum intensity projection if you liked, but a very out-of-focus-looking image is generally less desirable (Figure 4C).