-
Point operations are mathematical operations applied to individual pixel values
-
They can be applied using a single image, an image and a constant, or two images of the same size
-
Some point operations improve image appearance by changing the relationships between pixel values
Manipulating individual pixels
Introduction
A step used to process an image in some way is called an operation, and the simplest examples are point operations. These act on individual pixels, changing each in a way that depends upon its own value, but not upon where it is or the values of other pixels. While not immediately very glamorous, point operations often have indispensable roles in more interesting contexts – and so it is essential to know where to find them and how they are used.
Point operations using a single image
Arithmetic
The submenu is full of useful things to do with pixel
values. At the top of the list come the arithmetic operations: Add…,
Subtract…, Multiply… and Divide…. These might be used to
subtract background (extremely important when quantifying intensities;
see Simulating image formation) or scale the pixels of different
images into similar ranges (e.g. if the exposure time for one image was
twice that of the other, the pixel values should be divided by two to
make them more comparable) – and ought to mostly behave as you expect.
Image inversion
Inverting an image () effectively involves 'flipping' the intensities: making the higher values lower, and the lower values higher. In the case of 8-bit images, inverted pixel values can be easily computed simply by subtracting the original values from the maximum possible – i.e. from 255. Although this would work in principle for 16-bit images as well, it could have the slightly uncomfortable effect of making an image containing only small values suddenly now only contain huge ones.
Nonlinear contrast enhancement
With arithmetic operations we change the pixel values, usefully or
otherwise, but (assuming we have not fallen into the trap alluded to in
a previous question) we have done so in a linear way. At most it would
take another multiplication and/or addition to get us back to where we
were. Because a similar relationship between pixel values exists, we
could also adjust the Brightness/Contrast… so that it does not
look like we have done anything at all.
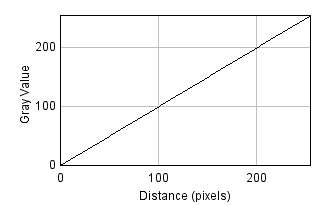
Nonlinear point operations differ in that they affect relative values
differently depending upon what they were in the first place
(Figure 2). This turns out to be very useful for
displaying images with high dynamic ranges – that is, a big difference
between the largest and smallest pixel values (e.g.
Figure 3). Using the Brightness/Contrast…
tool (which assigns LUT colors linearly to all the pixel values between
the minimum and maximum chosen) it might not be possible to find
settings that assign enough different colors to the brightest and
darkest regions simultaneously for all the interesting details to be
made visible.
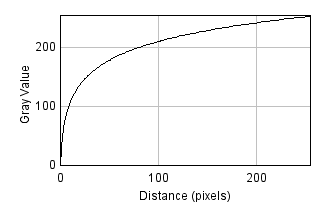
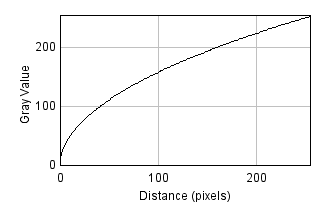
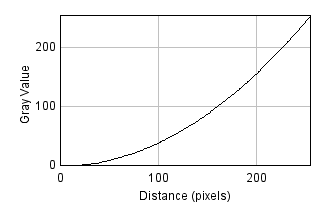
The Gamma… or Log… commands within the submenu
offer one type of solution. The former means that every pixel with a
value p is replaced by pγ, where
γ is some constant of your choosing. The latter
simply replaces pixel values with their natural logarithm. Examples of
these are shown in Figure 3. Some extra (linear)
rescaling is applied internally by ImageJ when using gamma and log
commands, since otherwise the resulting values might fall out of the
range supported by the bit-depth.
Point operations involving multiple images
Instead of applying arithmetic using an image and a constant, we could also use two images of the same size. These can readily be added, subtracted, multiplied or divided by applying the operations to the corresponding pixels.
The command to do this is found under . But
beware of the bit-depth! If any of the original images are 8 or 16-bit,
then the result might require clipping or rounding, in which case
selecting the option to create a 32-bit (float) result may be
necessary to get the expected output.